无任何社交功能都成feature了\笑哭
访问 DEMO
https://music.bluepill.one
## ✨ 特性
- ✅ 使用 Vue.js 全家桶开发
- ⭐ 简洁美观的 UI
- 🔴 网易云账号登录
- ⏭️ 支持 MediaSession API,可以使用系统快捷键操作上一首下一首
- 😾 不能播放的歌曲会显示为灰色
- 🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- 🙉 支持显示歌曲和专辑的 Explicit 标志
- 📺 MV 播放
- 🚫🤝 无任何社交功能
- 🛠 更多特性开发中
## ⚙️ 部署
1. 部署网易云 API,详情参见 [Binaryify/NeteaseCloudMusicApi](https://github.com/Binaryify/NeteaseCloudMusicApi)
2. 克隆本仓库
```sh
git clone https://github.com/qier222/YesPlayMusic.git
```
3. 安装依赖
```sh
npm install
```
4. 替换 `/src/utils/request.js` 里面 `baseURL` 的值为网易云 API 地址
```JS
baseURL: "http://example.com",
```
5. 编译打包
```sh
npm build
```
6. 将 `/dist` 目录下的文件上传到你的 Web 服务器
## ☑️ Todo
- 中文支持
- Dark Mode
- 私人 FM
- 播放记录
- 无限播放模式(播放完列表后自动播放相似歌曲)
欢迎提 issue 和 pull request。
## 📜 开源许可
基于 [MIT license](https://opensource.org/licenses/MIT) 许可进行开源。
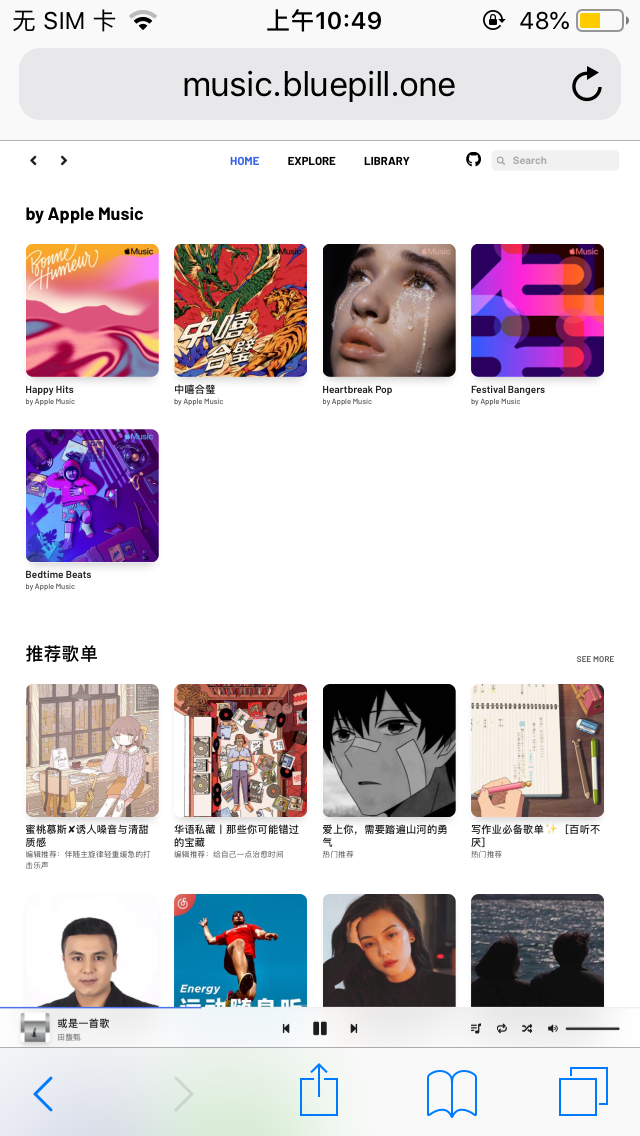
## 🖼️ 截图




https://music.bluepill.one
## ✨ 特性
- ✅ 使用 Vue.js 全家桶开发
- ⭐ 简洁美观的 UI
- 🔴 网易云账号登录
- ⏭️ 支持 MediaSession API,可以使用系统快捷键操作上一首下一首
- 😾 不能播放的歌曲会显示为灰色
- 🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- 🙉 支持显示歌曲和专辑的 Explicit 标志
- 📺 MV 播放
- 🚫🤝 无任何社交功能
- 🛠 更多特性开发中
## ⚙️ 部署
1. 部署网易云 API,详情参见 [Binaryify/NeteaseCloudMusicApi](https://github.com/Binaryify/NeteaseCloudMusicApi)
2. 克隆本仓库
```sh
git clone https://github.com/qier222/YesPlayMusic.git
```
3. 安装依赖
```sh
npm install
```
4. 替换 `/src/utils/request.js` 里面 `baseURL` 的值为网易云 API 地址
```JS
baseURL: "http://example.com",
```
5. 编译打包
```sh
npm build
```
6. 将 `/dist` 目录下的文件上传到你的 Web 服务器
## ☑️ Todo
- 中文支持
- Dark Mode
- 私人 FM
- 播放记录
- 无限播放模式(播放完列表后自动播放相似歌曲)
欢迎提 issue 和 pull request。
## 📜 开源许可
基于 [MIT license](https://opensource.org/licenses/MIT) 许可进行开源。
## 🖼️ 截图




登录 或 注册 后可回复。